خیلی از افراد با زبان های HTML و یا CSS آشنایی ندارن.اساسا علت گستردگی افزونه ها و تعدد اون ها و افزایش روزانه استفاده از پلاگین های وردپرس هم به همین دلیله.این که افراد نمیتونن به سادگی در قالب خودشون این تغییرات رو ایجاد کنن و لذا از افزونه ها بهره مند میشن.اغلب موارد استفاده از یک شورت کد در سایت ها برای افزودن گزینه ها به کاربرده میشه.اما خب ب هخاطر سپردن این همه شورت کد و استفاده آنی از اونا در هر جا کار سختیه.در این مقاله نحوه ی افزودن گزینه هارو بدون استفاده از هیچ گونه شورت کد یاد آموزش میبینید.با ما همراه باشید
چگونه بدون استفاده از شورت کد در وردپرس دکمه بسازیم؟
ابتدا افزونه ی Forget About Shortcode Buttons رو نصب کنید.(آموزش نصب افزونه وردپرس)
نکته:برای استفاده از این افزونه نیاز به وردپرس با نسخه ی 3.9 و یا بالاتر دارید.در صورتی که از نسخ قدیمی استفاده می کنید به روزرسانی کنید.
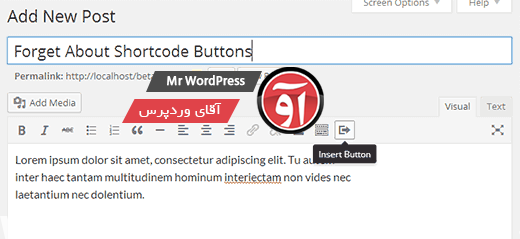
خب برای شروع ابتدا به افزودن نوشته برید و دقیقا مثل زمانی که نوشته ای رو ایجاد می کنید عمل کنید.در این قسمت گزینه ی جدیدی اضافه شده که با نام
Insert Button قابل مشاهدست.به شکل زیر توجه کنید:
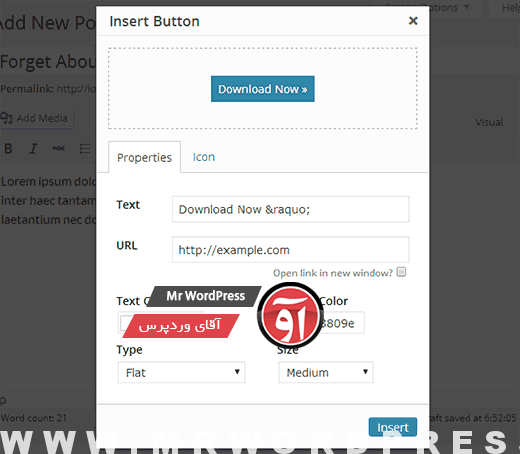
برای افزودن هر نوع دکمه ی جدیدی ،روی گزینه ی Insert Button کلیک کنید.میبینید که پنجره ی پاپ آپی مطابق با شکل زیر ایجاد میشه.
خب در این پنجره دو کادر خالی و یک سری گزینه ها برای تعریف استایل مه ها وجود داره.ابتدا باید نام و URL دلخواهتون رو تعیین کنید و سپس در گزینه های پایین مواردی از قبیل رنگ زمینه،حالت دکمه مثل فلت بودن و سایز رو مشخص کنید.
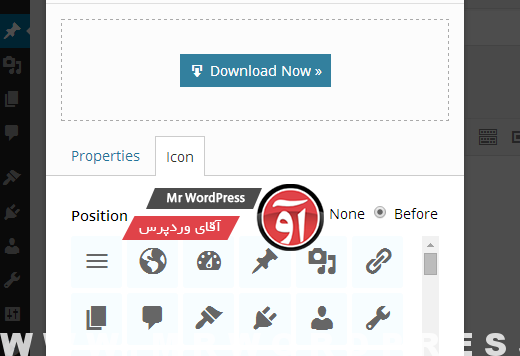
به علاوه در افزونه مطابق با شکل زیر ایکن آماده وجود داره که می تونید متناسب با دکمه ای که نیاز دارید آیکن مربوط رو به کار ببرید.
بعد از این که همه چیز رو تنظیم کردید،روی INSERT کلیک کنید.پس از این دکمه ای که ساختید دقیقا داخل ادیتور و در متن پست شما قابل مشاهدست.
پیروز باشید
منبع:آقای وردپرس