در ادامه ی آموزش های سطح مبتدی وردپرس،امروز قصد دارم تنظیم فهرست و زیرشاخه ها یا مگامنو ها رو به صورت گام به گام در این پست شرح بدم.در مقاله قبلی با بخش های مختلف ادیتور وردپرس آشنا شدیم.حالا که با بخش های اصلی وردپرس آشنا شدید،نیاز دارید برای نوشتن پست های سایتتون دسته بندی هایی رو بسازید و مطالب سایت رو از بی نظمی خارج کنید.این مقاله رو از دست ندید.
نحوه ایجاد منو و فهرست در وردپرس
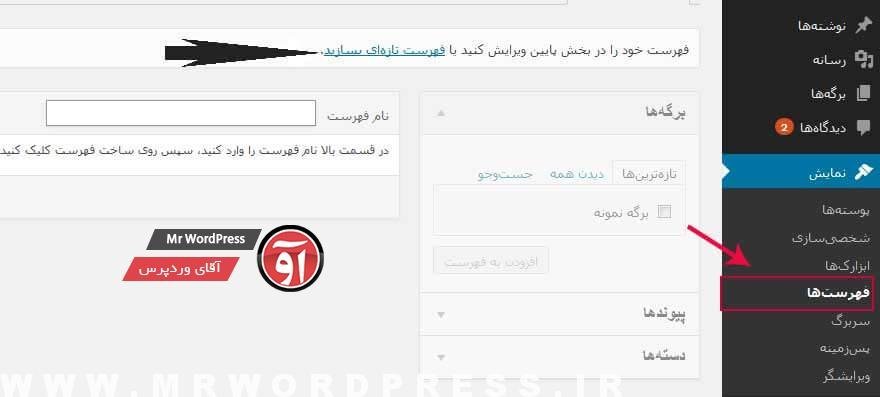
برای شروع کاراز منوی سمت راست گزینه ی فهرست هارو از بخش نمای مطابق تصویر زیر انتخاب کنید
همون طور که در شکل بالا میبینید ،برای ساخت فهرست باید یک نام دلخواه رو انتخاب کنید و سپس رو ساخت فهرست کلیک کنید.
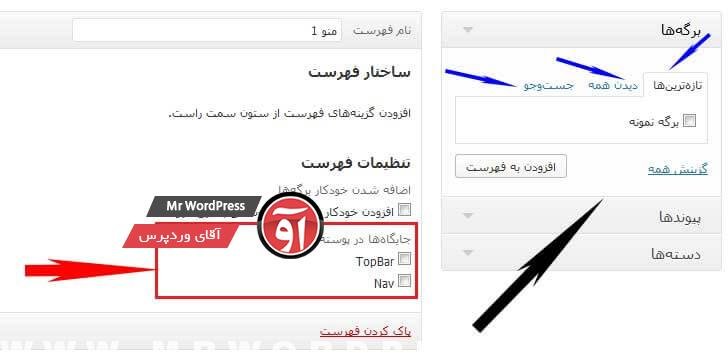
بعد از این که فهرست رو ساختید باید منوهای سایت رو ایجاد کنید.به شکل زیر دقت کنید:
بخش اول در سمت راست هست که با فلش مشکی نشون داده شده و دارای بخش های زیره:
در سمت راست بخشی به نام برگه هارو میبینید که دارای سه تب به نام های تازه ترین ها،دیدن همه و جست وجو هست.(به فلش ابی رنگ توجه کنید)
در این قسمت برگه هایی که در سایت تا به حال ساختید رو میبینید.
بخش بعدی پیوندها و دسته هاست.دسته ها که مربوط به دسته ایی هست که قبلا در سایت ساختید.بعدی یعی پیوند ها می تونید یک ادرس سفارشی رو برای منو قرار بدید.که این آدرس در این بخش به صورت لینک قرار میگیره.مثلا به آدرس زیر دقت کنید:
[php]</pre>http://www.yoursite.com/category/wordpress-plugin/
<pre>[/php]
بخش بعدی که با فلش قرمز رنگ نشون داده شده،تنظیمات فهرست شماست.در این بخش دو گزینه وجود داره که جایگاه فهرست ها رو مشخص میکنه.در نسخه تمام فارسی این دوگزینه که در شکل میبینید به صورت :فهرست اصلی بالایی و فهرست فرعی در نوار کناری سمت چپ نشون داده شدن.
ایجاد مگامنو در وردپرس
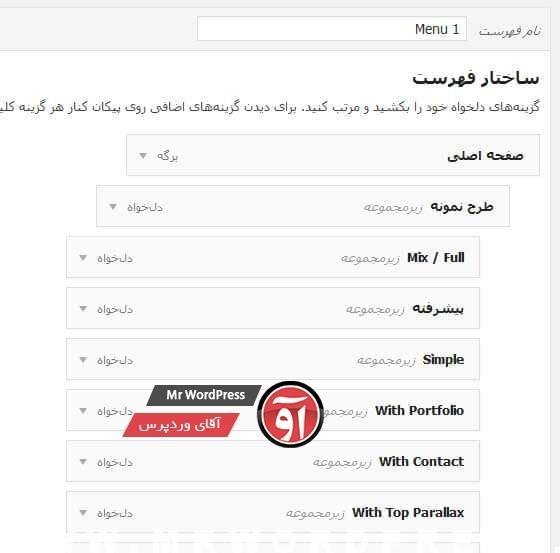
خب در قسمت ساختار فهرستتون،اگه قالب شما این قابلیت رو داشته باشه می تونیم زیرمنو یا مگامنو رو ایجاد کنیم.
در این قسمت با کشیدن هریک از عناصر،اونو به زیرمجموعه ی یکی از فهرست ها تغییر بدید.یعنی برای افزودن هر یک به فهرست دلخواهتون اونو به سمت عنصر بکشید و در صورتی که میخواید اون آیتم،به صورت زیر منو باشه،کافیه که کمی بیشتر به سمن چپ اون رو drag کنید.البته بازم میگم که این امکان بستگی به نوع قالبی داره که ازش استفاده می کنید.به تصویر زیر نگاه کنید:
امیدوارم این آموزش براتون مفید واقع شده باشه.
منبع:آقای وردپرس





ممنونم از شما . حتما !