به نام خدا
افزونه اسلایدر متا Meta Slider
معرفی
به جرأت میتوان افزونه اسلایدر متا Meta Slider را یکی از محبوب ترین اسلایدر ها و بهترین اسلایدر وردپرس نام برد. این اسلایدر در عین سادگی دارای امکانات خوبی است… انتخاب تصاویر اسلایدر از گالری ، آپلود کردن و اضافه کردن تصاویر به اسلایدر ، قابلیت افزایش سئو ، قابلیت برش تصاویر اسلایدر از جهت های مختلف و… جزو ویژگی هایی است که این اسلایدر در عین سادگی ارائه میدهد.
افزونه اسلایدر متا Meta Slider دارای چهار نوع اسلایدر متفاوت است:
- Flex Slider
- R. Slides
- Nivo Slider
- Coin Slider
ویژگی ها
به طور کلی از ویژگی های افزونه اسلایدر متا Meta Slider میتوان به ویژگی های زیر اشاره کرد :
- سادگی رابط کاربری افزونه
- اسلایدر واکنشگرا
- بهینه سازی سئو
- تعداد تصاویر اسلایدر بدون محدودیت
- اسلایدر با اندازه تمام عرض
- سهولت در مرتب سازی و جا به جا کردن تصاویر اسلایدر
- پیش نمایش برای مدیر
- هوش مصنوعی برای برش تصاویر اسلایدر
- ایجاد کد کوتاه برای استفاده راحت تر
- امکاناتی نظیر تغییر سرعت انیمیشن ، تاخیر اسلایدر و …
- سازگار با چندین سایت
- سازگار با افزونه ترجمه (WPML , PolyLang , qTranslate)
- وسعت توسعه گرهای API
- سریع و شکیل بودن اسلایدر با کم ترین کد JavaScript و CSS
- داشتن پنل وسیع رایگان
- هماهنگ با افزونه Meta Slider Lightbox
همچنین ویژگی های نسخه حرفه ای (Pro Version) عبارتند از :
- قابلیت افزودن اسلاید با یوتیوب و ویمئو
- قابلیت اضافه کردن اسلایدر ها با کد HTML
- قابلیت ایجاد اسلایدر با انیمیشن های کد CSS3 و ویدئو های پس زمینه کد HTML5
- اضافه کردن قالب دلخواه به اسلایدر
- پشتیبانی ویژه و…..
همچنین برای اطلاعات بیشتر میتوانید به وبسایت رسمی افزونه اسلایدر متا Meta Slider سر بزنید.
افزونه اسلایدر متا Meta Slider
آموزش نصب افزونه
برای نصب افزونه اسلایدر متا Meta Slider میتوانید از روش هایی که در این مطلب ارائه شده استفاده کنید؛ همچنین برای دانلود آخرین نسخه فایل زیپ افزونه میتوانید از این صفحه کمک بگیرید.
آموزش راه اندازی افزونه اسلایدر متا Meta Slider
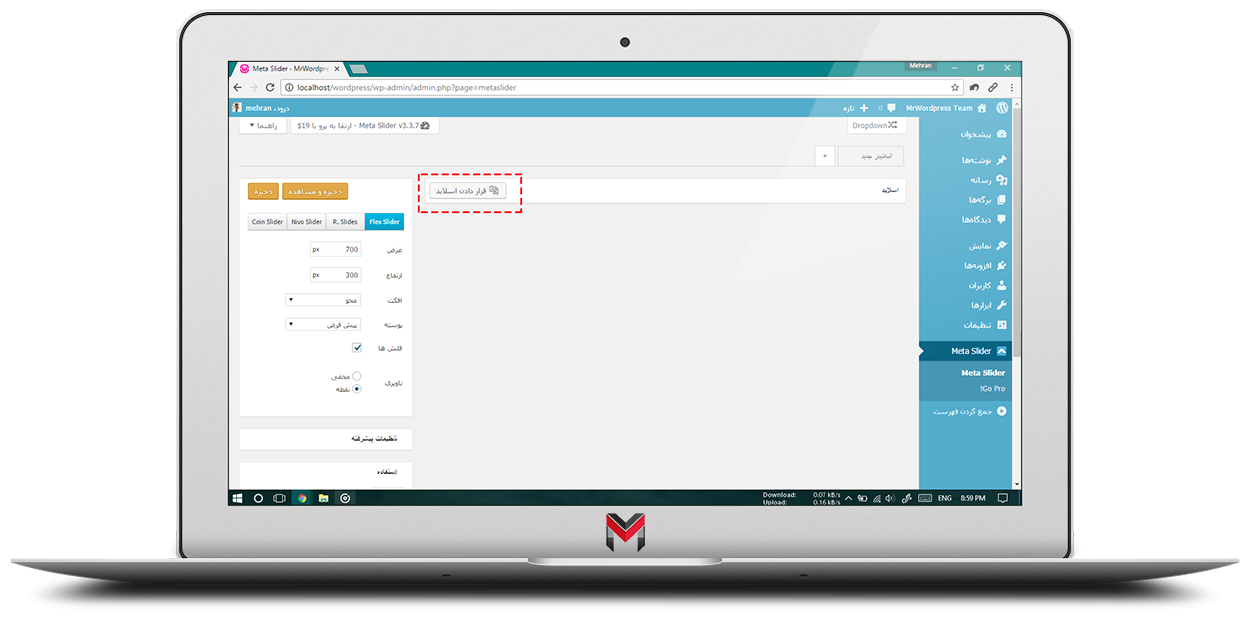
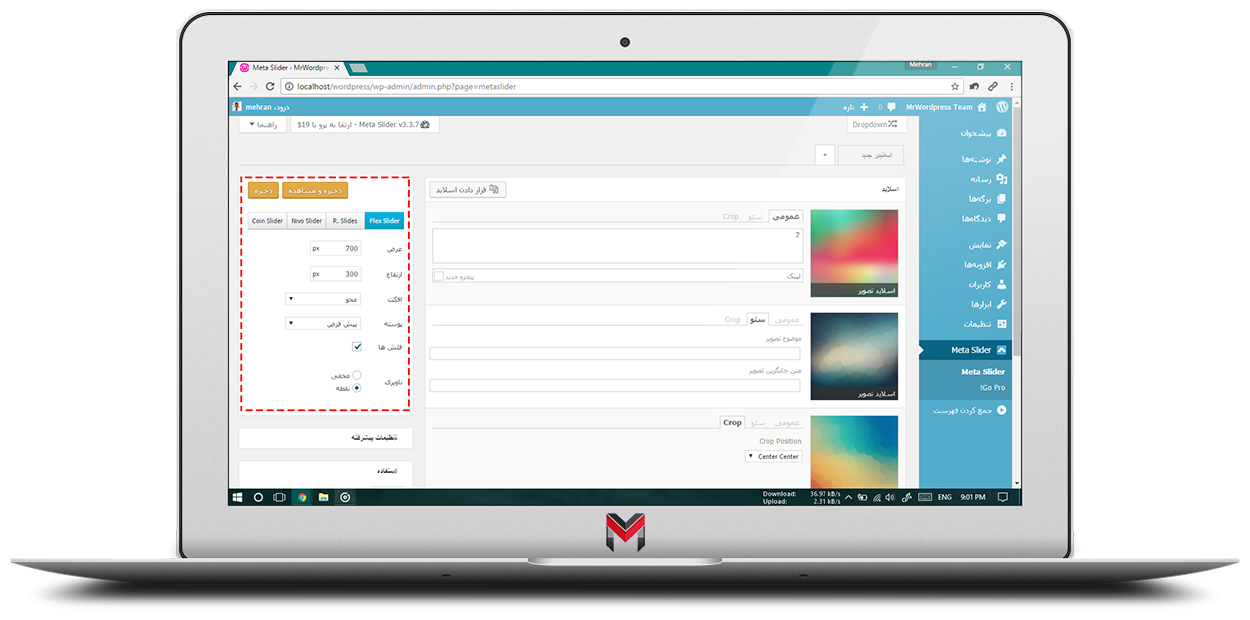
پس از فعال کردن افزونه اسلایدر متا Meta Slider در منو آن را مشاهده میکنید ، وارد منوی افزونه شوید ؛ بعد از وارد شدن به افزونه اولین اسلایدر را بسازید بعد از کلیک بر روی ساخت اولین اسلایدر محیطی شبیه به عکس زیر خواهید دید.
برای اضافه کردن تصاویر اسلایدر به افزونه اسلایدر متا Meta Slider بر روی ” قرار دادن اسلاید ” کلیک کنید با کشیدن تصاویر بر روی گالری خود میتوانید تصاویر را آپلود کنید سپس آن ها را به عنوان تصویر اسلاید انتخاب کنید.
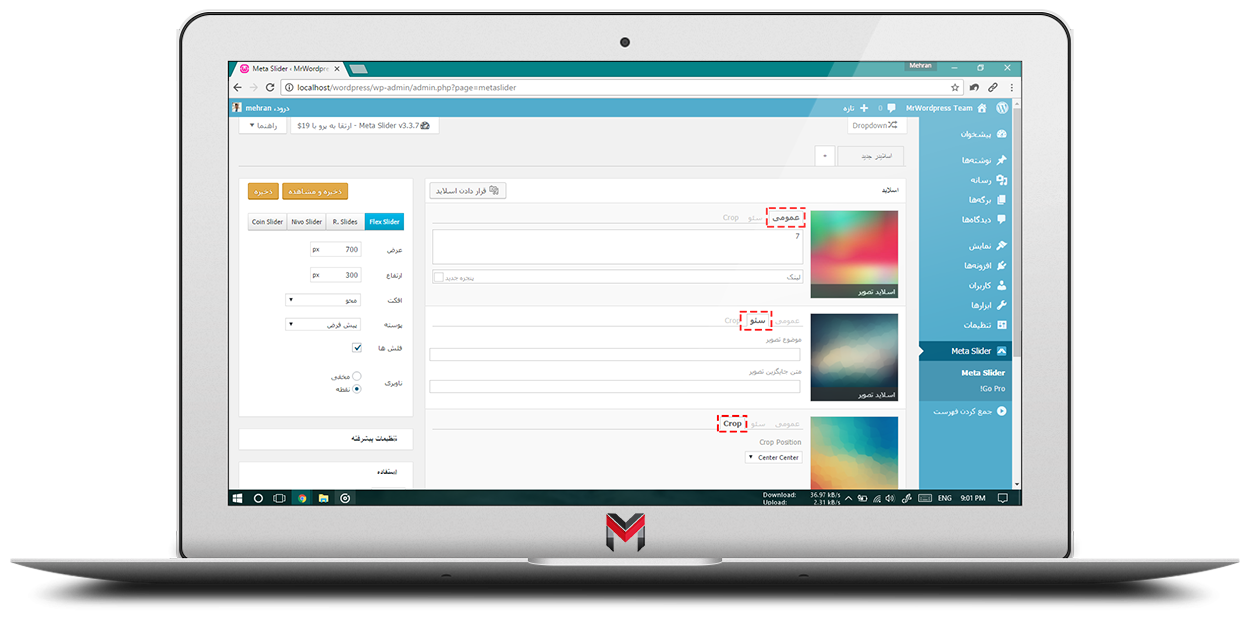
هر تصویر اضافه شده 3 قسمت دارد :
- عمومی : در این قسمت شما میتوانید متن عنوان هر تصویر ، لینک هر تصویر و باز شدن در پنجره جدید لینک هر تصویر را مشخص کنید.
- سئو : در این قسمت میتوانید با افزودن موضوع و متن جایگزین تصویر بهینه سازی سئو توسط تصاویر اسلایدر انجام دهید.
- برش (Crop) : در این قسمت هم میتوانید نحوه برش دادن تصویر مورد نظر را در اسلایدر تعیین کنید.
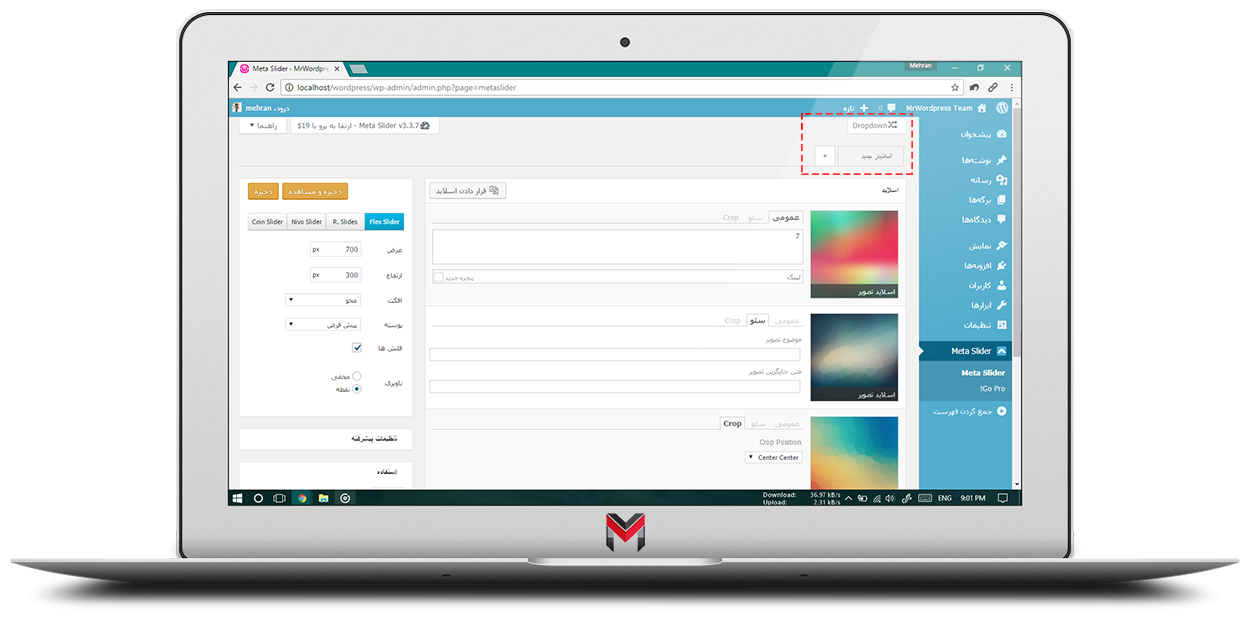
در بالای صفحه افزونه اسلایدر متا Meta Slider هم چند گزینه برای نحوه ی نمایش دادن لیست اسلایدر ها و افزودن اسلایدر جدید تعبیه شده که در تصویر زیر مشخص شده است.
سمت چپ نمایشگر لیستی از تنظیمات افزونه اسلایدر متا Meta Slider را مشاهده میکنید که عبارتند از :
دو گزینه ی اول برای ذخیره تنظیمات یا ذخیره و مشاهده اسلایدر تعبیه شده.
انواع اسلایدر ها : که اول مطلب آن ها را به نمایش در آوردیم (Flex Slider , R.Slides , Nivo Slider , Coin Slider)
طول و عرض : طول و عرض اسلایدر را بر اساس کمیت پیکسل (px) میتوانید تعیین کنید.
افکت : انیمیشین های اسلایدر برای تغییر تصویر را میتوانید انتخاب کنید ؛ گزینه های افکت در هر نوع اسلایدر متفاوت است.
پوسته : از این قسمت میتوانید نوع پوسته ی اسلایدر خود را انتخاب کنید.
فلش ها : فلش های جهت برای عوض کردن تصویر اسلایدر را میتوان فعال یا غیر فعال کرد.
ناوبری : قسمت پایینی اسلایدر نقطه هایی وجود دارد که هر کدام نشان دهنده یک تصویر از اسلایدر است در این قسمت میتوانید آن ها را تغییر یا غیر فعال کنید.
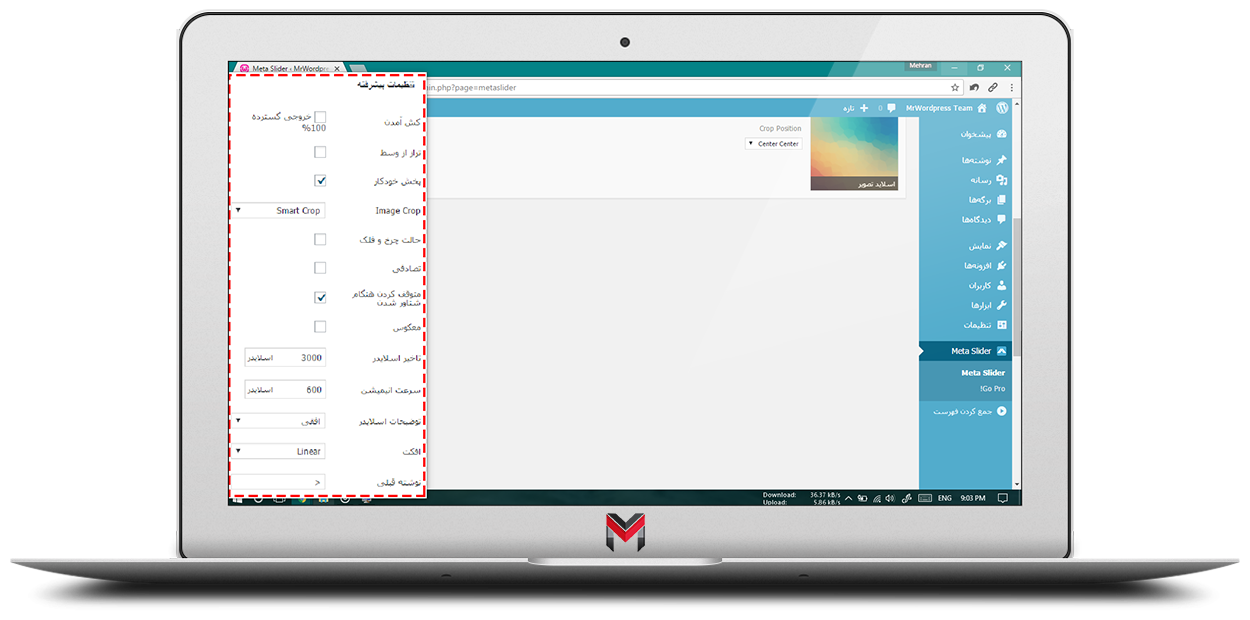
پایین تر از تنظیمات عمومی اسلایدر تنظیمان پیشرفته افزونه اسلایدر متا Meta Slider وجود دارد که اجزای آن عبارتند از :
کش آمدن : با فعال کردن این قسمت اسلایدر از 100% عرض در دسترس خودش استفاده میکند و کشیده میشود.
تراز وسط : با فعال کردن این گزینه اسلایدر وسط چین میشود.
پخش خودکار : با فعال کردن این گزینه اسلایدر به صورت خودکار شروع به پخش میکند.
برش تصویر (Image Crop) : در این قسمت شما میتوانید نحوه ی بریده شدن تصاویر اسلایدر خود را تعیین کنید.
تصادفی : با فعال کردن این گزینه تصاویر اسلایدر بدون ترتیب و به صورت تصادفی پخش میشوند.
توقف هنگام شناور شدن : با فعال کردن این گزینه وقتی کاربر ماوس را روی اسلایدر میبرد پخش اسلاید متوقف میشود.
تاخیر اسلاید : از این گزینه برای تعیین زمان مکث هر تصویر (به میلی ثانیه) در پخش اسلاید استفاده کنید.
سرعت انیمیشن : از این گزینه برای تعیین زمان انجام انیمیشن (به میلی ثانیه) استفاده کنید.
تعداد برش ها : از این گزینه برای تعیین تعداد برش هایی که در افکت تغییر تصویر وجود دارد، استفاده کنید.
تعداد مربع های عرض و ارتفاع : از این گزینه برای تعیین تعداد مربع های بریده شده تصویر از عرض و طول استفاده کنید.
نوشته قبلی و بعدی : هر کاراکتری در این فیلد بگذارید برای تغییر اسلایر به بعدی و قبلی روی اسلایدر شما استفاده خواهد شد.
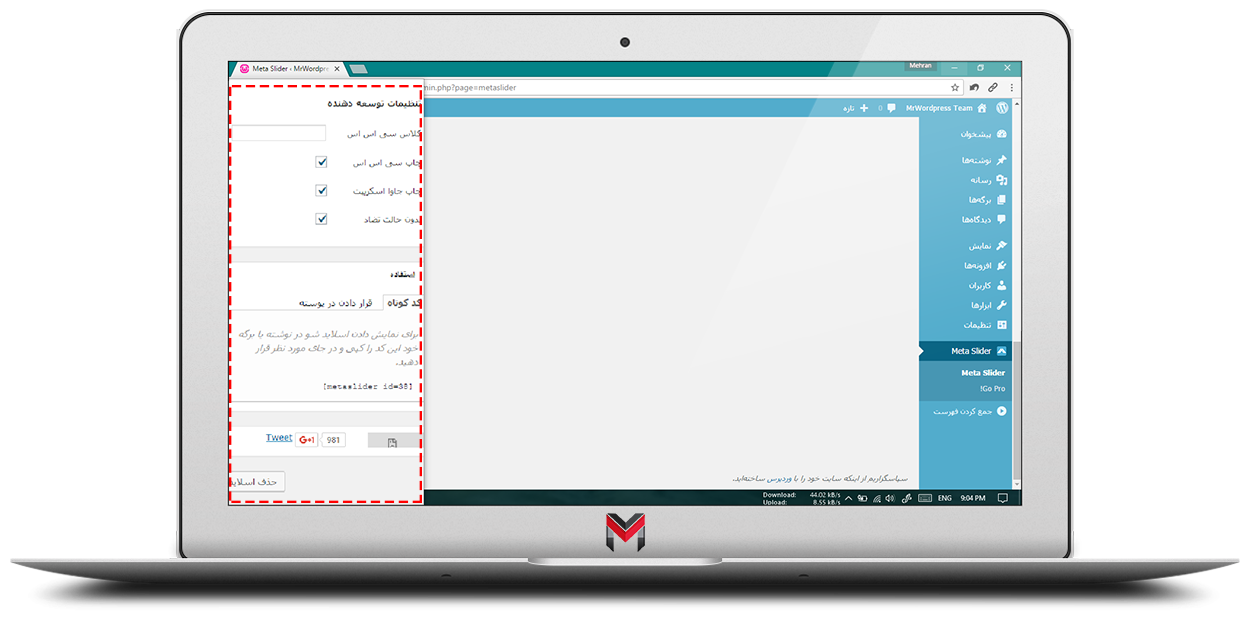
تنظیمات توسعه دهنده : اگر شما یک طراح و آشنا با زبان CSS و JavaScript باشید میتوانید از آن ها استفاده کنید.
و در انتها هم قسمت مهمی وجود دارد که کد کوتاه افزونه اسلایدر متا Meta Slider که ساختید در آن نوشته شده است، این کد دو حالت دارد :
کد کوتاه : کدی که برای قرار گرفتن در صفحات و نوشته ها استفاده میشود و هرجا قرار بگیرد اسلایدر همانجا قرار خواهد گرفت.
قرار دادن در پوسته : اگر میخواهید از اسلایدر در پوسته قالب سایت استفاده کنید این گزینه را انتخاب کنید ، کد مربوطه را کپی کنید و در محلی که قرار است اسلایدر در پوسته شما باشد ، بگذارید.
پایین تر از قسمت کد کوتاه نیز دکمه ای برای حذف اسلایدری که در حال تغییر آن هستید وجود دارد.
امیدوارم آموزش افزونه اسلایدر متا Meta Slider مفید واقع شده باشه. 😉
هرگونه کپی برداری از مطالب بدون ذکر منبع غیر قانونی میباشد.











Visitor Rating: 5 Stars
Visitor Rating: 2 Stars
Visitor Rating: 5 Stars
Visitor Rating: 5 Stars